SVG 基础
介绍
SVG 是一种开放的标准矢量图形语言,即表示可缩放矢量图形(Scalable Vector Graphics)格式。
优点:
矢量图像,可以无限缩小放大,可以在任何分辨率的设备上高清显示,不需要再像以前一样输出各种 @2x 倍图来适配不同分辨率设备
有非常成熟的设计工具支持
SVG 是一种 XML 格式的图形,可以使用 CSS 和 JavaScript 与它进行交互
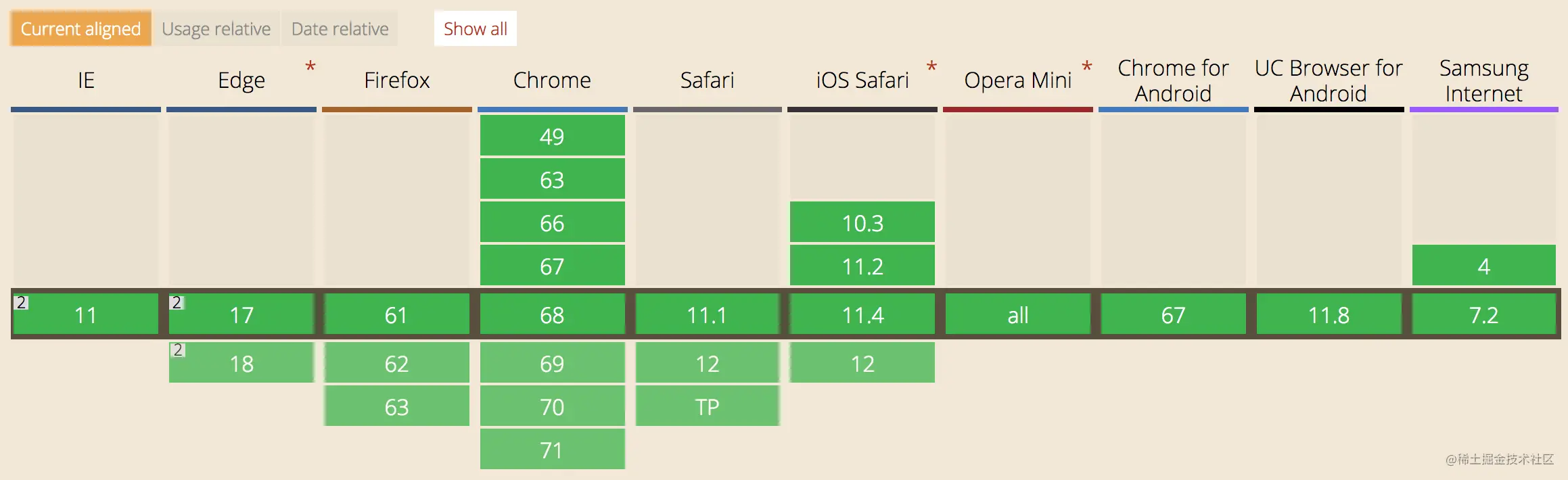
兼容性
兼容主流浏览器

基本形状
定义代码:
html
<svg x="0px" y="0px" width="300px" height="100px" viewBox="0 0 300 100">
<rect x="10" y="5" fill="white" stroke="black" width="90" height="90"></rect>
<circle cx="170" cy="50" r="45" fill="white" stroke="black"></circle>
<line fill="none" stroke="black" x1="230" y1="6" x2="260" y2="95"></line>
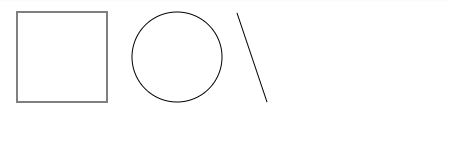
</svg>表现效果

rect:定义矩形circle:圆line:直线x,y: 定位属性fill: 填充形状的颜色;默认nonestroke: 边框的颜色;默认blockviewBox: 四个参数,x、y、width``、height
SVG 组合和路径
path 路径
html
<svg viewBox="0 0 580 400" xmlns="http://www.w3.org/2000/svg">
<g>
<path id="svg_5" d="m148.60774,139.10039c28.24222,-69.1061 138.89615,0 0,88.8507c-138.89615,-88.8507 -28.24222,-157.9568 0,-88.8507z" fill-opacity="null" stroke-opacity="null" stroke-width="1.5" stroke="#000" fill="none"/>
<path id="svg_6" d="m265.00089,146.09396l19.88082,-21.09307l21.11909,22.40665l21.11909,-22.40665l19.88101,21.09307l-21.11909,22.40684l21.11909,22.40684l-19.88101,21.09326l-21.11909,-22.40684l-21.11909,22.40684l-19.88082,-21.09326l21.11891,-22.40684l-21.11891,-22.40684z" fill-opacity="null" stroke-opacity="null" stroke-width="1.5" stroke="#000" fill="none"/>
</g>
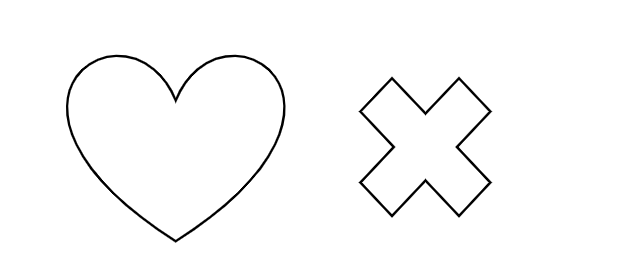
</svg>表现效果

这里的 SVG 没有设置 width 和 height,在 CSS 中定义了
css
svg {
width:280px;
height:200px;
}虽然没有声明设置,当时 SVG 依然继承包含自身的父级元素。
g标签:group组,用来集合多个SVG元素;g所设置的fill和stroke可以直接应用到没有设置相关属性的子元素path元素:路径起始d属性,即data,也就是一条路径的绘图数据;d一般是以一个M或者m为第一个值,即确定起点
使用方法
标签应用
直接在 img 标签内,引入 SVG 文件
html
<img src="emoj.svg" alt="emoj">做背景图
直接在 css 里定义
css
.emoji {
display: block;
width: 100px;
height: 82px;
background: url(emoji.svg);
background-size: 100px 82px;
}内联
内联就是直接把 SVG 代码插入到 HTML 文件中
html
<body>
<svg x="0px" y="0px" width="300px" height="100px" viewBox="0 0 300 100">
<rect x="10" y="5" fill="white" stroke="black" width="90" height="90"></rect>
<circle cx="170" cy="50" r="45" fill="white" stroke="black"></circle>
<line fill="none" stroke="black" x1="230" y1="6" x2="260" y2="95"></line>
</svg>
</body> 前端小册
前端小册