预编译器
Scss
定义变量
scss
$color: #333;混入
scss
@mixin icon($color) {
display: inline-block;
width: 40px;
height: 40px;
color: $color;
}
.icon-tuyere {
@include icon(#999);
}Less
定义变量
less
@color: #333;定义函数
less
.icon(@width) {
display: inline-block;
width: @width;
height: 40px;
}
.icon-tuyere {
.icon(40px);
}CSS Module
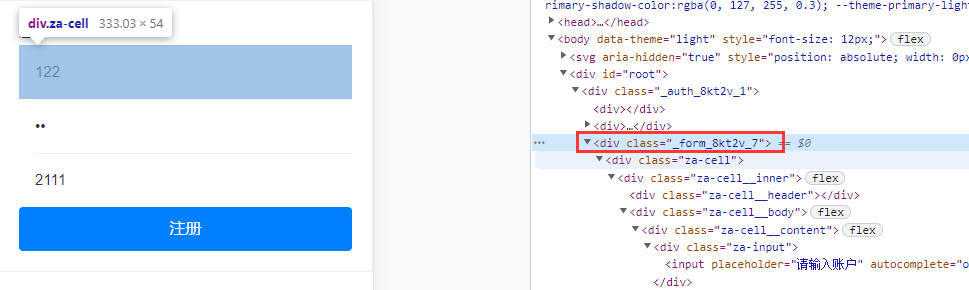
在页面中声明的类名都会根据当前页面,打一个唯一的 hash 值,比如我们页面中声明的 className={style.form},最终在浏览器中显示的是这样的:

与另外两者的深度选择器想对比,CSS Module 有 :global 这个关键词
less
.form {
// css Module
:global {
.za-cell {
color: red;
}
}
}- less
less
.form {
/deep/ .za-cell {
color: red;
}
::v-deep .za-cell {
color: red;
}
}- scss
scss
.form {
/deep/ .za-cell {
color: red;
}
::v-deep .za-cell {
color: red;
}
} 前端小册
前端小册