类
对 ES6 的扩展
ts
class Dog {
construstor(name: string) {
this.name = name
}
name: string
}继承
使用 extends 关键词继承,在构造函数内调用 super 函数
ts
class Husky extends Dog {
construstor(name: string, color: string) {
super(name)
this.color = color
}
color: string
}TIP
“类的成员属性”都是实例属性,而不是原型属性,“类的成员方法”都是“原型”方法。
类修饰符
public: 所有人可见(默认)。private: 私有的。只能被类本身调用,不能被类的实例调用,也不能被子类调用。protected: 受保护的。只能在类或类的子类中调用。readonly: 只读。需要初始化static: 静态属性,可以被类或类的子类调用,不能被实例调用。
ts
class Dog {
construstor(name: string) {
this.name = name
}
public name: string = 'dog'
run() {}
private pri() {}
protected pro() {}
readonly legs: number = 4
static food: string = 'bones'
}
let dog = new Dog('wangwang')
// dog.pri()
// dog.pro()抽象类
抽象方法可以用来提取事物的共性。
使用 abstract 关键字定义,不能实例化,只能被继承。被继承时,需要调用 super。
抽象类中抽象方法: 可在不同子类中实现类的多态
ts
abstract class Animal {
eat() {
console.log('eat')
}
// 内部如果有抽象方法,那么这个方法必须被子类实现
abstract sleep(): void
}
// let animal = new Animal()
class Dog extends Animal {
constructor(name: string) {
super()
this.name = name
}
name: string
run() {}
sleep() {
console.log('dog sleep')
}
}
let dog = new Dog('wangwang')
dog.eat()多态
多态就是在父类中定义,在子类中实现,不同的子类可以有不同的实现
类方法返回 shis: 类实例可链式调用类中方法,包括子类和父类中方法
ts
class WorkFlow {
step1() {
return this
}
step2() {
return this
}
}
new WorkFlow().step1().step2()继承的时候也可以表现为多态,这里的 this 既可以是父类也可以是子类
ts
class MyFlow extends WorkFlow {
next() {
return this
}
}
new MyFlow().next().step1().next().step2()类与接口的关系
类实现接口
类实现接口;必须实现接口声明中所有的属性;类可以定义自己的属性;接口不能约束类的构造函数;只能约束类的公有成员。
ts
interface Human {
name: string
eat(): void
}
class Asian implements Human {
constructor(name: string) {
this.name = name
}
name: string
eat() {}
}接口继承接口
接口可以向类一样相互继承,且一个接口可以继承多个接口
ts
interface Man extends Human {
run(): void
}
interface Child {
cry(): void
}
interface Boy extends Man, Child {
}
let boy: Boy = {
name: '',
run() {},
cry() {},
eat() {}
}TIP
接口可以抽离出公有接口,或者合并为一个接口
接口继承类
ts
class Auto {
state = 1
private state2 = 0
}
interface AutoInterface extends Auto {
}
class C implements AutoInterface {
state = 1
}
class Bus extends Auto implements AutoInterface {
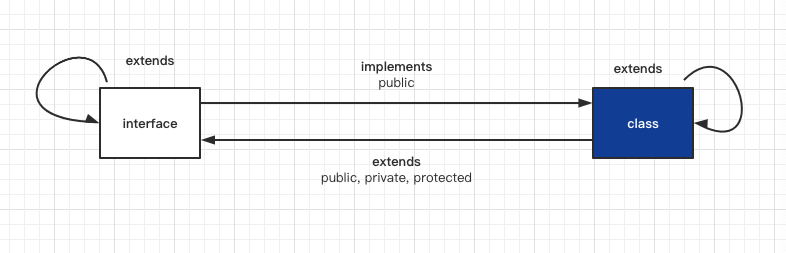
}类与接口的关系图

单例模式简单实现
不管创建多次都只会实例化一次
ts
class Axios {
private constructor() {
console.log('实例化')
}
private static instance: Axios | null = null
static make() {
if (Axios.instance == null) {
Axios.instance = new Axios()
}
return Axios.instance
}
}
let instance = Axios.make()
let instance1 = Axios.make()
// ...访问器 get 和 set
在类中,直接通过 get 和 set 方法对属性进行操作
ts
class Article {
private _lists: any[] = []
public get articles(): any[] {
return this._lists.map(v => {
articles.title = articles.title.substr(0, 2)
return articles
})
}
public set articles(lists: any[]) {
this._lists = lists
}
}
let art = new Article()
art.articles = [{title: 'mondo'}]
console.log(art.articles) // [{title: 'mo'}] 前端小册
前端小册